WordPress et Elementor
pour les nuls 😇
C'est quoi WordPress ?

WordPress est un logiciel libre utilisé pour créer de superbes sites, blogs ou applications.
On appelle ce type de logiciel un CMS (Content Management System), en français : un système de gestion de contenus.
WordPress a la particularité de contenir un éditeur de type WYSIWYG (What You See Is What You Get), en français : ce que tu vois est ce qui s’affiche (pour les internautes), pas besoin de savoir coder en HTML (ou presque) !
Cet éditeur de contenu étant plus ou moins efficace et plutôt limité en possibilités de design, certains éditeurs de logiciels ont développé des extensions (plugins) offrant plus de possibilités et de souplesse.
C'est là qu'entre en scène le redoutable…

Elementor donc, est un constructeur de page par glisser-déposer.
Il fonctionne avec des « briques », les éléments que l’on dépose sur la page et customise à l’aide de styles.
Ces éléments sont divers et variés :
- Zones de texte
- Titres
- Images
- Boutons
- Players vidéo
- Slideshow (diaporamas ou carrousel d’images)
- Onglets
- Etc…
Mais nous verrons tout cela en détail un peu plus loin.
Avant toute chose, il convient de se connecter à « l’admin » de wordpress si l’on souhaite y effectuer des modifications.
Pour ce faire, taper l’adresse du site dans la barre d’adresse (par exemple : monsupersite.com) et y ajouter l’extension /wp-admin, ce qui donne : monsupersite.com/wp-admin

On se retrouve alors en mode « administrateur », « éditeur », etc. en fonction du profil et des autorisations donnés.
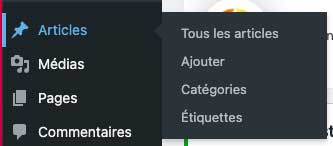
WordPress comporte 3 éléments qui vont nous intéresser plus particulièrement :

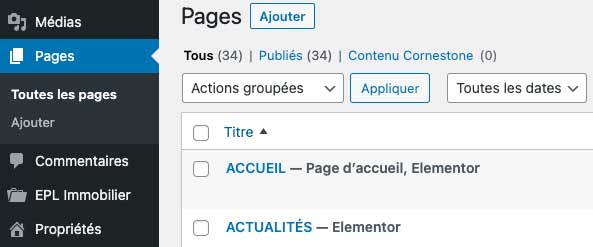
Les Pages
Les pages constituent la structure (l’arborescence) du site web.
On peut comparer un site sous wordpress à un journal composé de pages, elles-mêmes composées d’articles.
Pour créer des pages, il suffit d’appliquer la même méthode que pour la création d’articles que nous détaillerons plus bas.

Les Médias
C’est la bibliothèque de WordPress. Nous pouvons y ranger des images mais aussi des documents PDF par exemple, avec la possibilité pour les internautes de les télécharger.
Un simple glisser-déposer du bureau vers la médiathèque suffit pour y ranger des éléments.

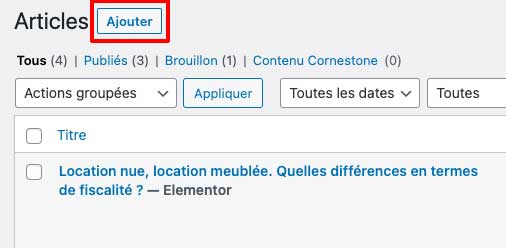
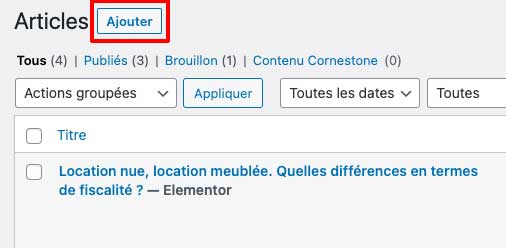
Pour créer un article, il suffit de cliquer sur le bouton « Ajouter«

C’est parti !
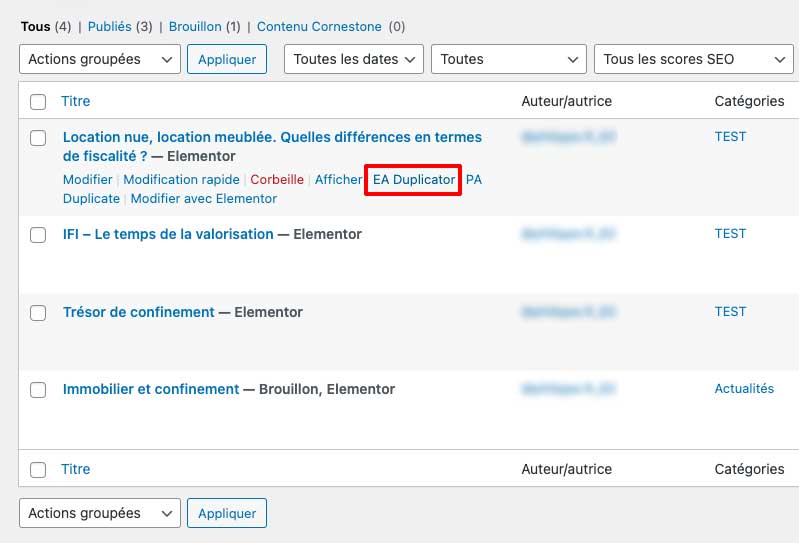
Tout d’abord, nous allons créer un article, en cliquant sur le bouton « Ajouter«

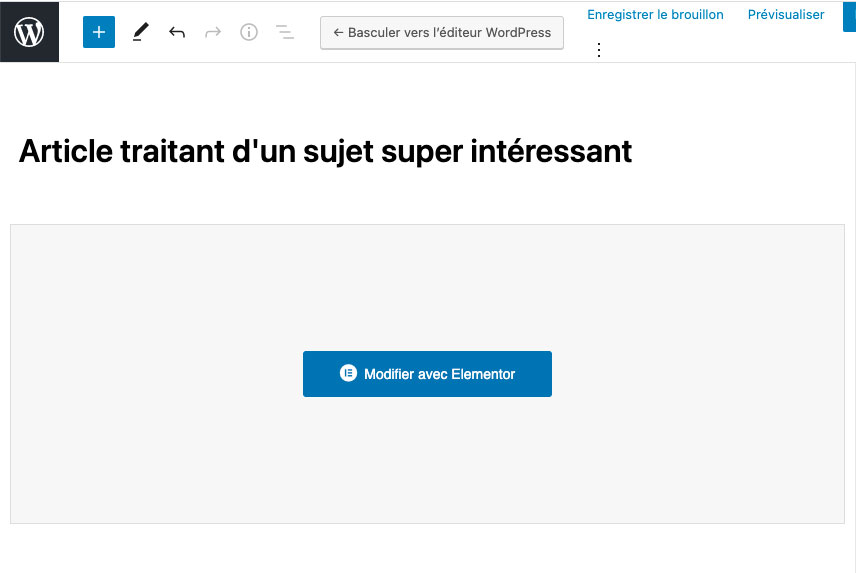
Puis nous lui donnons un petit nom :
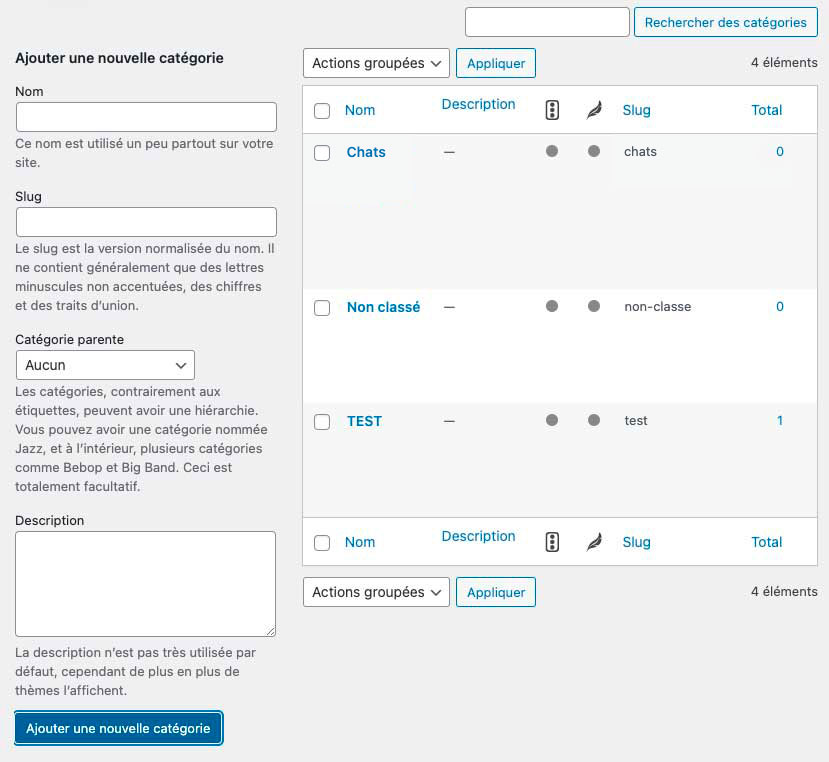
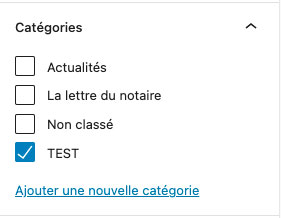
Nous en profitons au passage pour lui attribuer une catégorie (ici : TEST)…

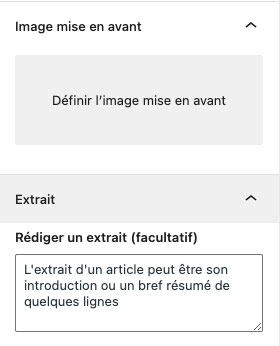
… ainsi qu’une image et un extrait.

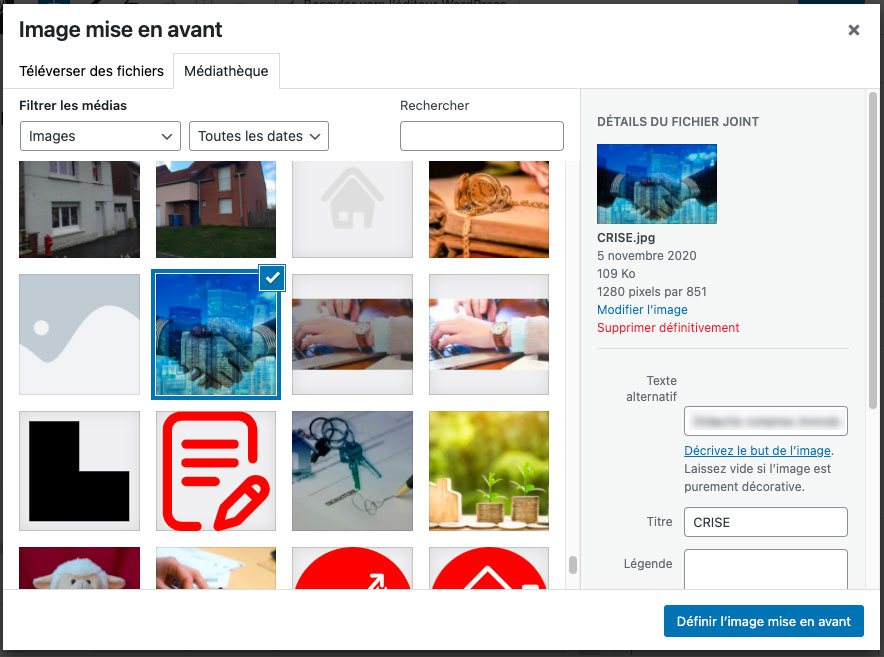
Pour définir l’image, il suffit de cliquer sur la vignette et de sélectionner ou charger une image dans la médiathèque
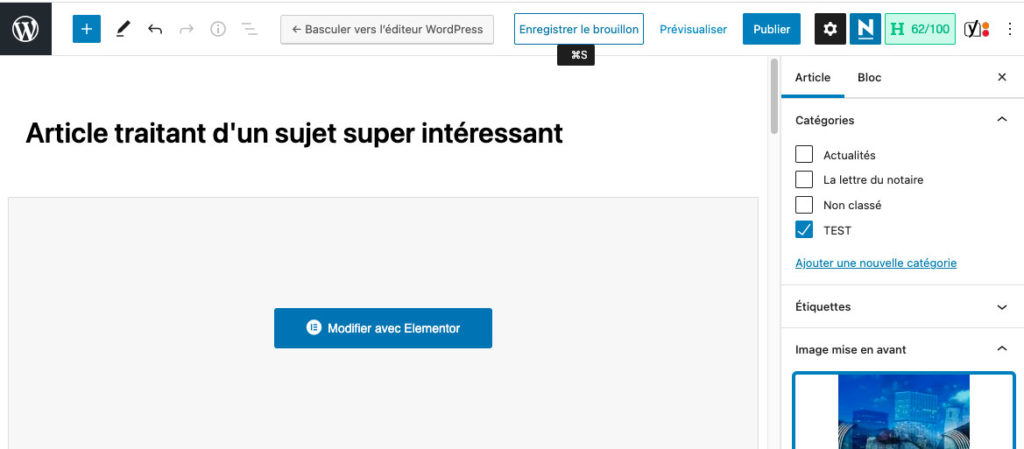
Une fois tout cela fait, nous cliquons sur le bouton « ENREGISTRER LE BROUILLON » dans la barre supérieure puis sur « MODIFIER AVEC ELEMENTOR«
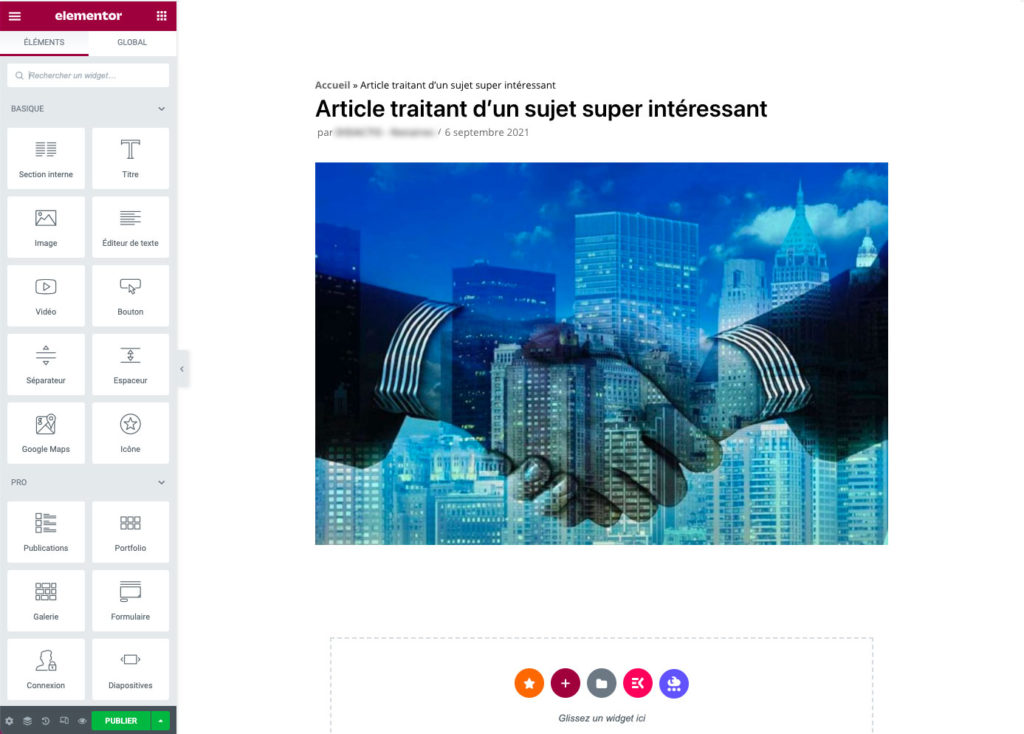
Nous voici donc sur la page d’édition de notre article, avec à gauche la palette d’outils et à droite la page telle que nous la construirons.
Nous pouvons voir d’emblée que certains éléments que nous avons pré-rempli sont déjà présents (image, titre ainsi que la date et le nom du contributeur). Nous pouvons d’ailleurs, en cas de besoin, y avoir accès en cliquant sur la petite roue dentée située tout en bas à gauche de la palette.
Elementor fonctionne en glisser-déposer mais respecte néanmoins une structure rigoureuse.
Il est organisé ainsi :
Sections > Colonnes > Élements
Les sections forment une structure en lasagnes dans lesquelles sont intégrées des colonnes dans lesquelles sont glissés des éléments 😅
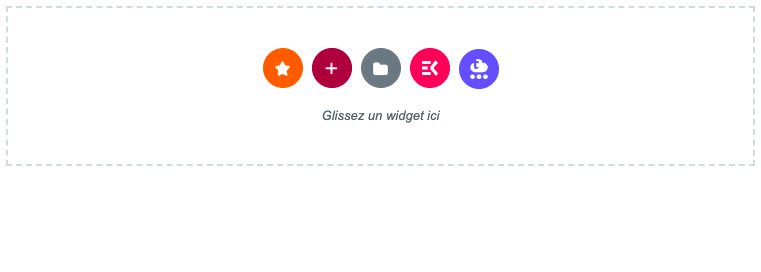
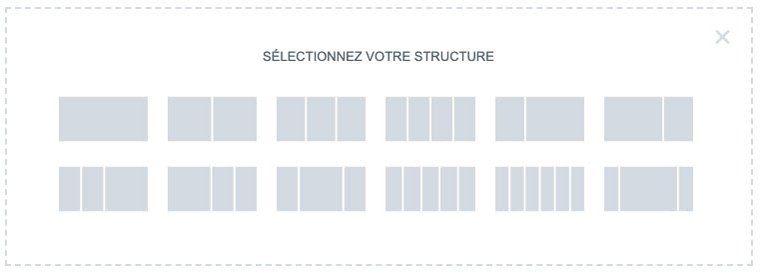
Pour ajouter une section, on clique sur le + en bas de page, puis on sélectionne une structure.

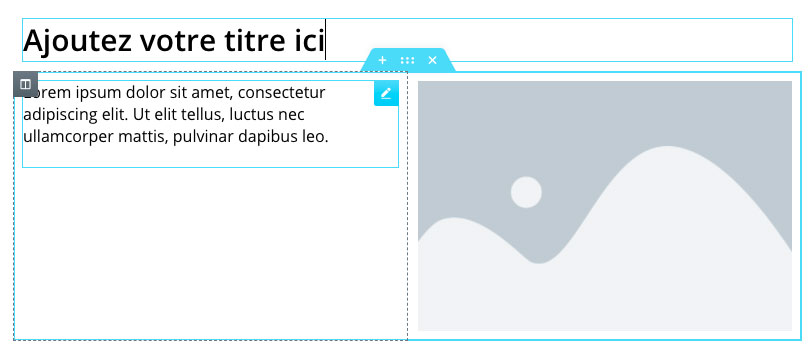
Nous voici donc en présence d’une structure en 2 colonnes.

On peut empiler autant de sections que l’on veut : ci-dessous, nous avons une section à 1 colonne + une section à 2 colonnes.

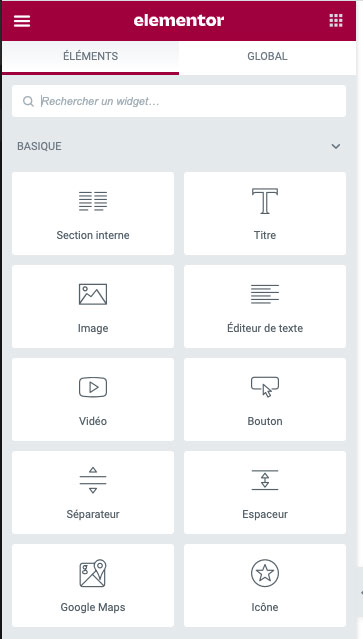
On accède aux éléments en cliquant sur le petit icône « grille » en haut à droite, et nous voici devant une caverne d’Ali Baba remplie de widgets qu’il ne nous reste qu’à glisser dans les colonnes !
À NOTER :
Les éléments sont organisés en 2 « catégories » :
- Les éléments « bruts » (colonne ÉLÉMENTS) : ce sont les éléments tels que fournis par les différents éditeurs de widgets. Ils sont entièrement éditables.
- Les éléments édités récurrents (colonne GLOBAL) : ce sont des éléments déjà modifiés par l’administrateur du site. Il permettent d’assurer une cohérence à travers le site.

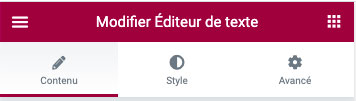
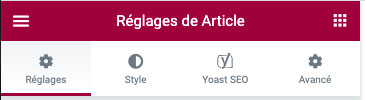
Pour chaque élément, nous avons accès à 3 onglets :
- Contenu : comme son intitulé l’indique, il permet de modifier le contenu d’un élément (texte, image, etc.)
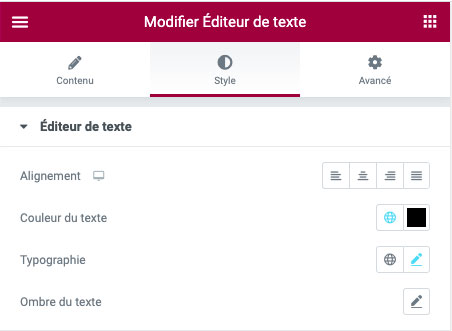
- Style : sous cet onglet son disponibles les réglages liés à l’apparence d’un élément (taille typo, couleur, alignement, etc.)
- Avancé : permet de régler les marges et espaces, les effets, etc.
Le contenu de ces onglets varie en fonction des éléments.

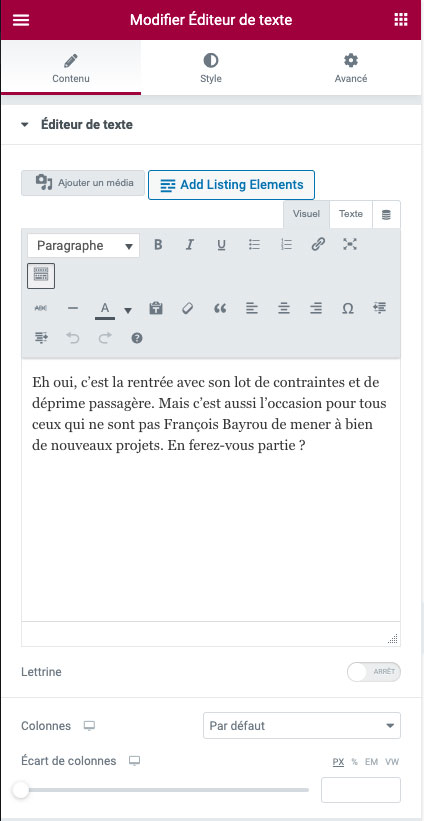
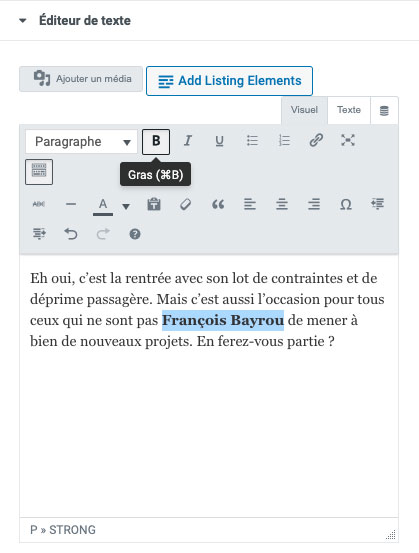
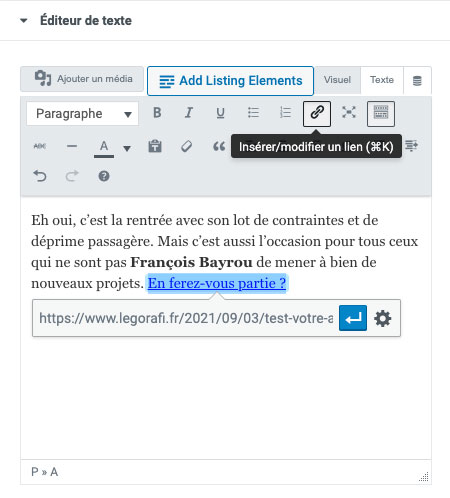
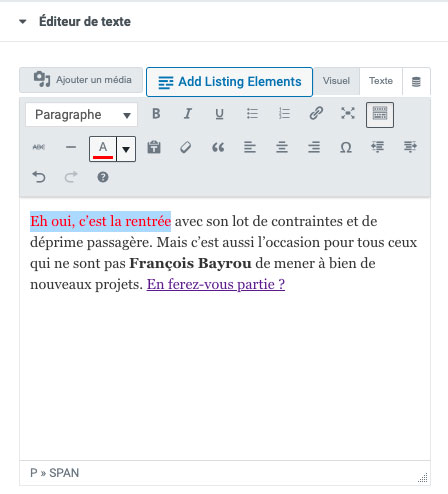
L’éditeur de texte d’Elementor est similaire à celui de wordpress et fonctionne à peu près comme un logiciel de traitement de texte classique.
- Intégration du texte

2. Passage d’un élément en gras

3. Insertion d’un lien. Ne pas oublier de valider avec la flèche bleue.

4. Passage d’un élément de texte en couleur

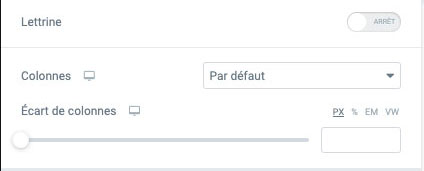
Dans les options, on trouve la possibilité d’insérer un lettrine, de gérer le nombre de colonnes de texte ainsi que l’écart entre les colonnes.

L’onglet Style
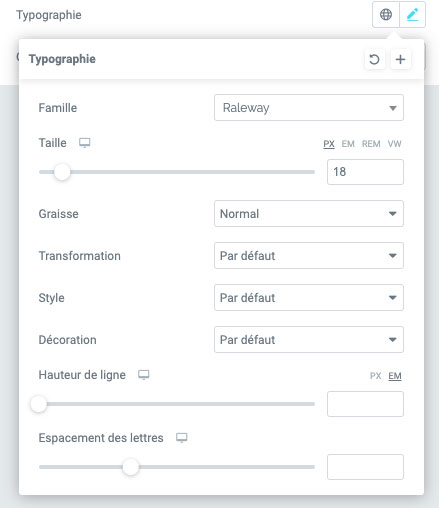
Elementor permet de gérer le style du texte « à la volée ». L’alignement, la couleur, la typographie… tout se passe en temps réel.


Une fois l’article terminé, il ne reste plus qu’à le publier.

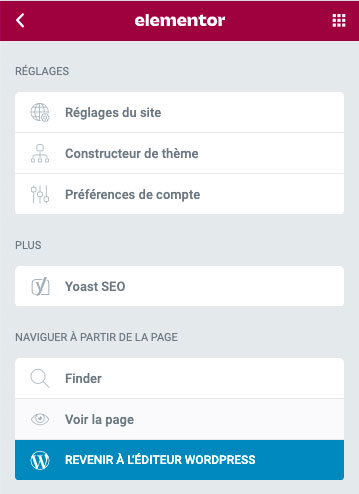
Pour voir la page, direction le menu burger en haut à gauche…

… et clic sur l’onglet « Voir la page«

BRAVO !
Vous venez de passer le niveau 1 😁
- COMPRESSOR
- Pour optimiser les images pour le web
- Banques d’images :
- CALLIFRAME
- PIXABAY
- PXHERE
Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. SARL